
Wer mit JavaScript oder TypeScript entwickelt, nutzt oftmals console.log() oder den Chrome Debugger. Ich möchte euch kurz die Vor- und Nachteile erläutern und eine Kombination vorstellen, welche die Vorteile von beiden Möglichkeiten miteinander verbindet.
console.log()
Der console.log Befehl ist der Klassiker mit dem man schnell etwas im Code ausprobieren kann und direkt das Ergebnis sieht.
Vorteile
- Schnelle Ausgabe einer Variable an einer gewünschten Position im Code
- Schlank und einfach
Nachteile
- Sehr eingeschränkt
Chrome Debugger
Der Chrome Debugger ist sehr mächtig und ermöglicht es durch den Code zu springen, zur Laufzeit zu stoppen und Informationen auszulesen.

Vorteile
- Komplexe Abläufe und Asynchrone Probleme lassen sich gut erkennen
- Sehr mächtig
- An beliebiger Stelle des Codes anhalten
- Weiterspringen
Nachteile
- Um Breakpoints zu setzen, muss im Chrome Inspector zuerst die entsprechende Codestelle gesucht werden
- Initialer Zeitaufwand
Die Vorteile aus beiden Welten vereint
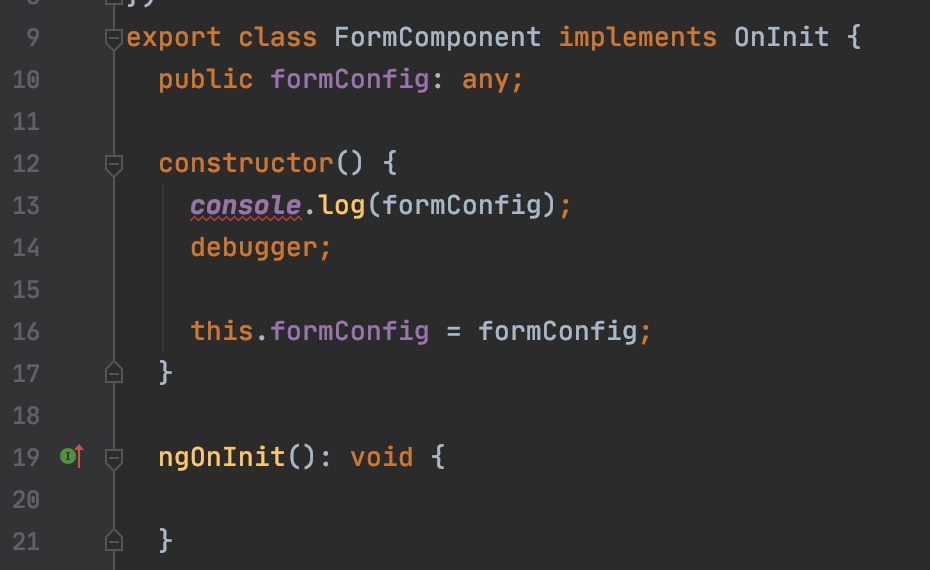
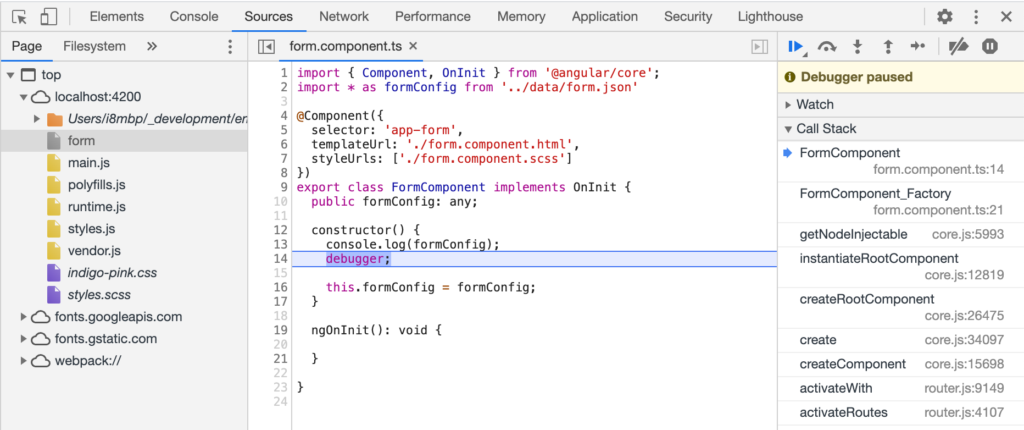
Der Debugger ist sehr mächtig und console.log() bietet die Möglichkeit eine Variable unkompliziert und schnell auszulesen. Der Vorteil aus beiden Möglichkeiten lautet:
debugger;Dieser Befehl kann anstelle von console.log() eingesetzt werden. Er öffnet sofort den Debugger an der gewünschten Stelle, wenn der entsprechende Code ausgeführt wird.
Somit hat man schnell ein Ergebnis und gleichzeitig die Möglichkeit weitere Informationen aus dem Code zu erhalten.
Keine Produkte gefunden.
Als Amazon-Partner verdiene ich an qualifizierten Verkäufen. Du unterstützt dadurch meine Arbeit und es entstehen keine Mehrkosten für dich.