Bei den Reactive Forms von Angular kann eine FormGroup oder ein FormControl mit der markAsPending Methode als pending markiert werden. Es gibt jedoch keine unmarkAsPending Methode, aber dafür einen Workaround, um den pending Status zu verlassen. Der Workaround besteht darin…
Klasse direkt auf Host Element setzen mit Angular
Manchmal ist es nötig eine Klasse dynamisch auf das Host Element einer Komponente zu setzen. Das lässt sich relativ einfach mit dem @HostBinding Decorator umsetzen. In diesem Beispiel soll eine „iframe“ Klasse gesetzt werden, wenn die Seite über einen iframe…
Schnellansicht für JSON, YAML, Markdown und co. im Finder aktivieren

Auf dem Mac können verschiedene Dateien in der Schnellansicht des Finders angezeigt werden. Leider werden aber nicht alle Dateiformate unterstützt. Wie die Schnellansicht um JSON, YAML, Markdown und weitere Dateiformate erweitert werden kann, erfährst du in diesem Beitrag. Quick Look…
Manuelles Lazy Loading mit Angular
Ich möchte euch in diesem Beitrag zeigen, wie es mit Angular möglich ist Module manuell nachzuladen. Doch zuerst möchte ich auf Lazy Loading im allgemeinen eingehen und wie es in Angular normalerweise genutzt wird. Warum Lazy Loading? Gerade bei größeren…
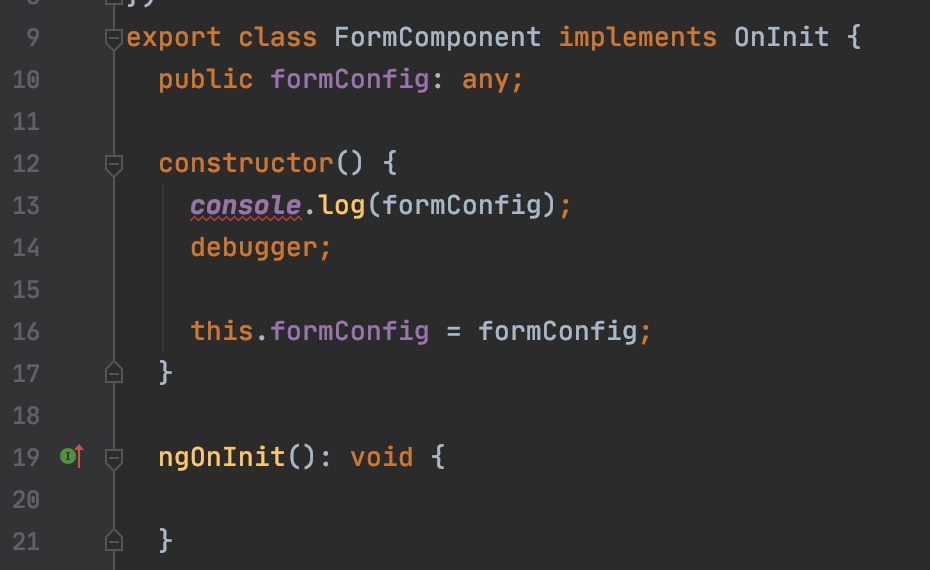
JavaScript debugger komfortabel nutzen

Wer mit JavaScript oder TypeScript entwickelt, nutzt oftmals console.log() oder den Chrome Debugger. Ich möchte euch kurz die Vor- und Nachteile erläutern und eine Kombination vorstellen, welche die Vorteile von beiden Möglichkeiten miteinander verbindet. console.log() Der console.log Befehl ist der…
Umsatzsteuersenkung der Bundesregierung und die Auswirkung auf Software

Ja, die Bundesregierung hat uns alle überrascht. Ab dem 1. Juli bis zum 31. Dezember 2020 werden die Umsatzsteuersätze von 19% auf 16% und von 7% auf 5% gesenkt.
Für den Endverbraucher sind das natürlich gute Nachrichten, doch bei den Unternehmen sieht das etwas anders aus.